
Node.js로 CLI 만들어서 npm 배포하기 (npx devwoodie)
오늘 개발 블로그를 둘러보다가 프론트엔드 개발자이신 단민님의 최근 포스트를 마주하게 되었다. node.js로 cli 포트폴리오를 만들어서 npm에 배포하는 글이었다. 상당히 흥미로운 글이었다. 전부터 npm 라이브러리를 만들고 배포해서 유용하게 쓸 수 있는 개발자가 되고 싶은 생각이 있었는데 이번에 배포한 작디작은 CLI가 그 생각의 씨앗이 되길 ...

오늘 개발 블로그를 둘러보다가 프론트엔드 개발자이신 단민님의 최근 포스트를 마주하게 되었다. node.js로 cli 포트폴리오를 만들어서 npm에 배포하는 글이었다. 상당히 흥미로운 글이었다. 전부터 npm 라이브러리를 만들고 배포해서 유용하게 쓸 수 있는 개발자가 되고 싶은 생각이 있었는데 이번에 배포한 작디작은 CLI가 그 생각의 씨앗이 되길 ...

React Router와 같은 라우팅 라이브러리를 사용하여 페이지를 이동할 때 React Router는 React 컴포넌트의 라이프사이클과 히스토리 API를 이용하여 스크롤 위치를 관리하고, 페이지 간 전환 시 스크롤 위치를 초기화하지 않도록하기 때문에 스크롤 위치가 유지된 채로 페이지가 이동된다. 이를 해결하기 위해 아래와 같이 컴포넌트를 생성해...

Webview PostMessage 회사에서 앱을 개발할 때 React-Native webview로 React 프로젝트를 씌워서 앱 등록을 하였다. 그때 RN -> React 또는 React -> RN 으로 데이터를 전달해야하는 일이 생긴다. (앱을 켰을 때 os확인을 하거나, 접속 위치를 확인해 react에서 사용할 경우 등) 그 당시...

블로그에 글을 오랜만에 쓰게 되었다. 어떤 글로 다시 시작하면 좋을까 하다가 회고록이 생각이 났다. 일 년 동안 나는 무엇을 했으며 어떤 일이 있었고 기억에 남는 일과 보완해야 할 일이 무엇일까 기록을 하면 좋을 것 같았다. 먼저 2023년은 아홉수였으며 다사다난했던 한 해였다. 🏘️ 이직 1년 3개월 정도 퍼블리셔로 근무하다가 올해 5월에...

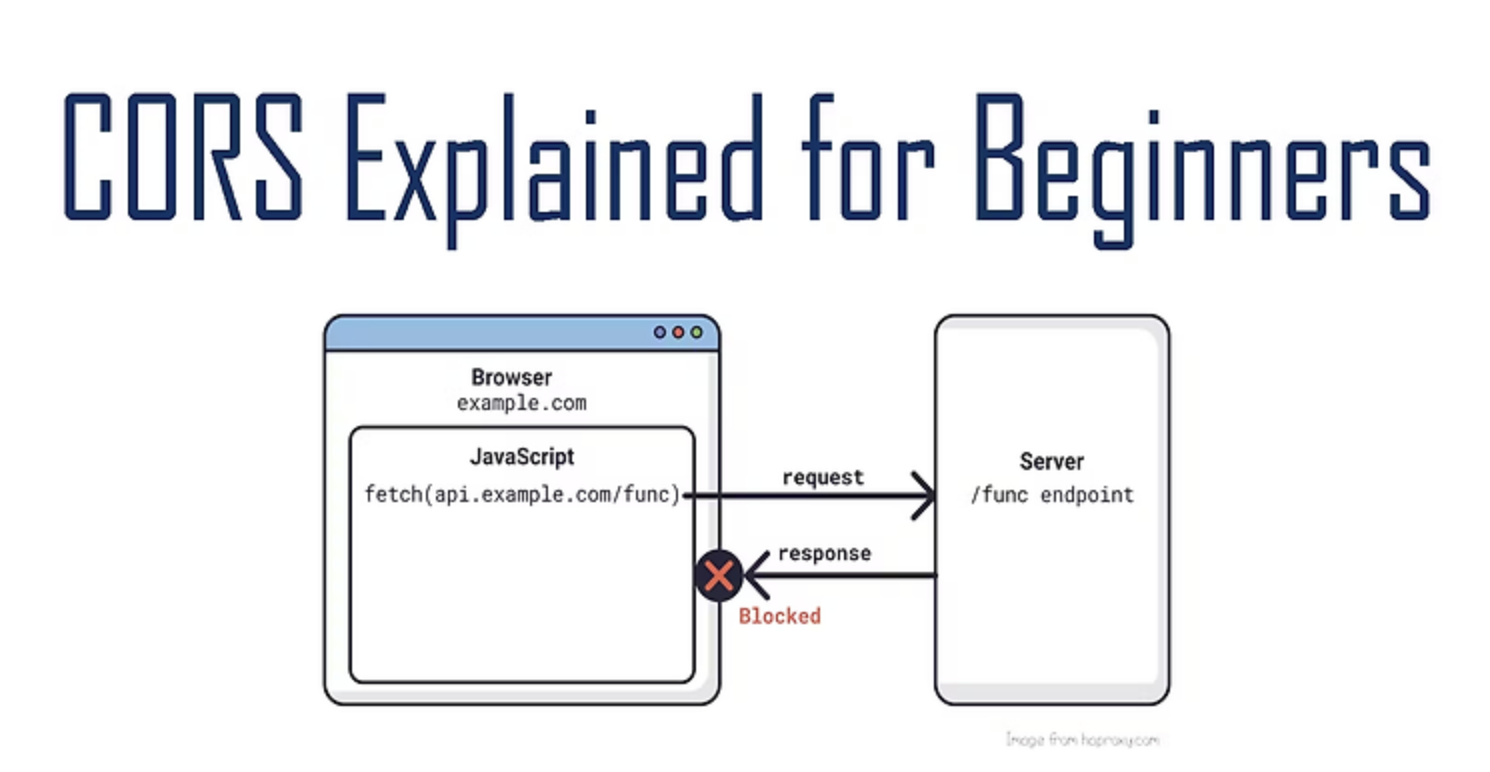
API 통신이 안된다.. 왜? 로컬에서는 잘 되는데 서버에서는 통신이 안되는 이유는 뭘까… 먼저 오류에 대해 알아보자 오류 내용 Access to XMLHttpRequest at ‘https://cedarsojt.store:4000/signup/list/country/branch’ from origin ‘https://cedarsojt.s...

현재 진행 중인 개발동아리에서 앱을 만들기로 하였다. 근데 우리는 앱개발자가 없는걸..? 그래서 react-native 를 이용해 웹뷰를 만들어 모바일 웹에 씌우기로 하였다. 이를 하이브리드앱이라고 한다. react-native-webview 를 개발하는 과정에서 엄청난 오류와 시간이 걸렸기 때문에 다음에 작업할 때 이를 방지하기 위해 기록...

string number 같은 union type 에는 일반적으로 조작을 못하게 막아놔서 에러가 발생합니다. function narrFunction(x: number | string){ return x + 1; // error } 이를 해결할 수 있는 방법에 대해 알아보겠습니다. 📌 Narrowing Na...

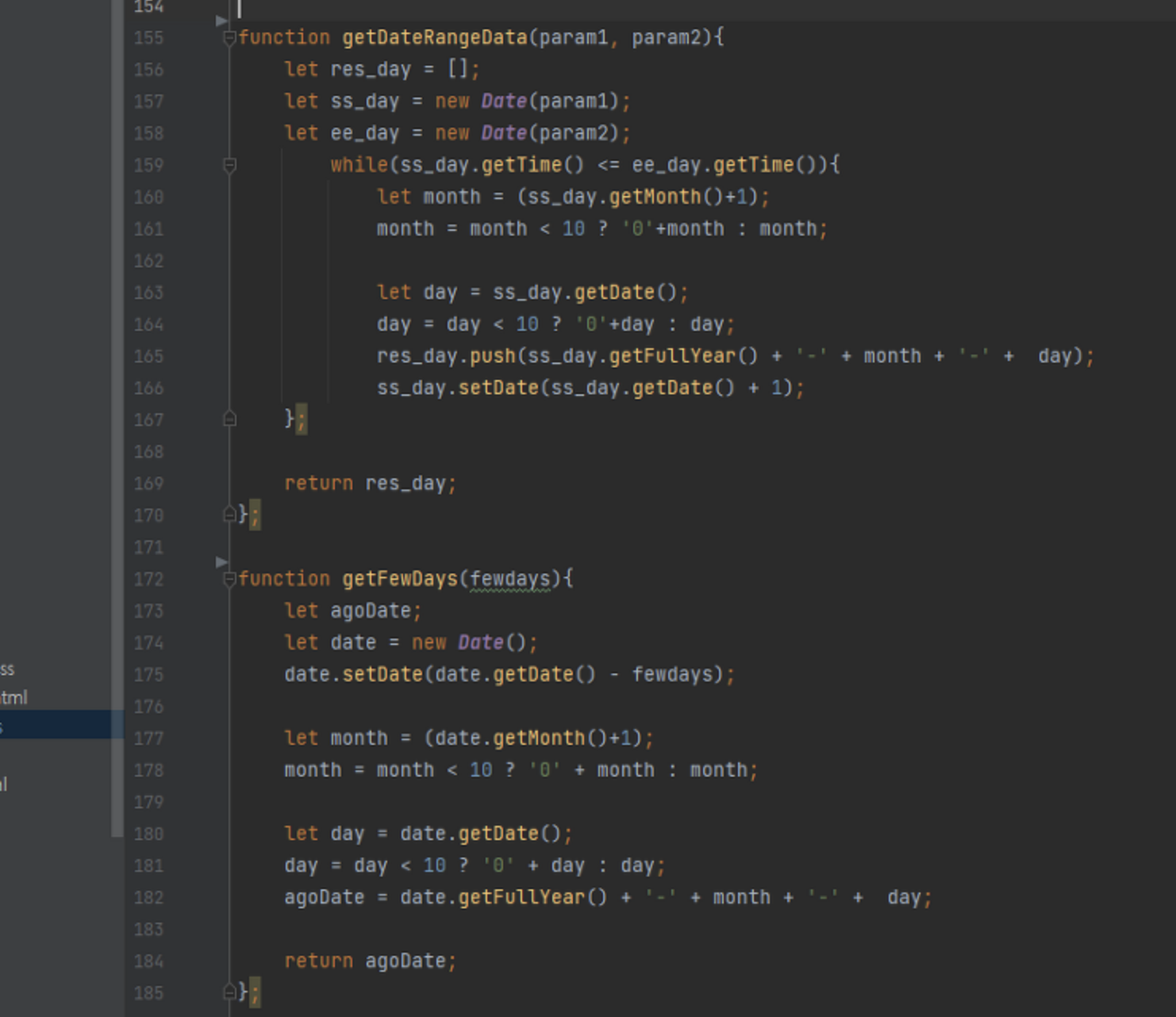
업무 진행을 하다가 차트 내에 날짜를 입력하는 부분이 있었다. 입력하는 날짜 형식이 배열로 지정되어 있어서 오늘 날짜로 부터 며칠 전까지의 날짜를 구하고 그 사이 기간을 배열로 만드는 작업을 하였다. 📌 오늘 날짜로부터 며칠 전 날짜 구하기 function getFewDays(fewdays){ let agoDate; let date = ne...

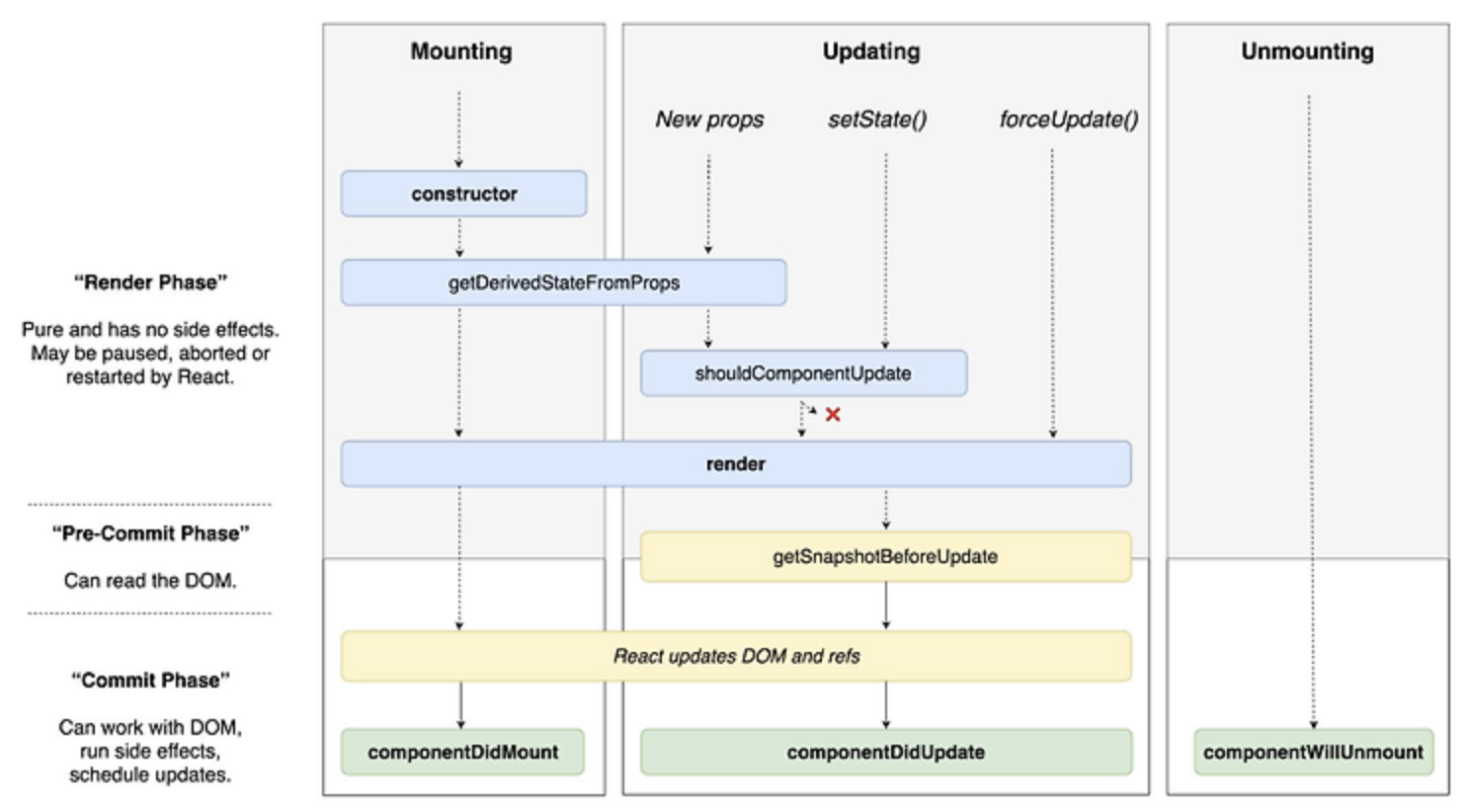
모든 React Component에는 Lifecycle(수명 주기)이 존재합니다. Component의 수명은 페이지에 렌더링되기 전 준비 과정에서 시작하여 페이지에서 사라질 때 끝납니다. 라이프 사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있습니다. 라이프 사이클 메서드의 종류는 총 아홉 가지입니다. Will 접두사가 붙은 메서드는 어떤 작업을...

Swiper swiper는 slick과 같은 슬라이드 라이브러리이지만 jQuery가 아닌 JavaScript를 사용하며 다양한 옵션을 지원해서 사용하기 편합니다. 그리고 하위 브라우저(IE9)에서도 동작하기 때문에 크로스 브라우징 측면에서도 뛰어납니다. 설치 방법 swiper를 사용하려면 여러가지 방법이 있습니다. 원하는 방식으로 사용...

slick-slider slick-slider 는 반응형 웹을 지원하는 jQuery 슬라이더 라이브러리입니다. 기본 사용법과 반응형 작업방법을 설명 드리겠습니다. slick 다운로드 및 css,js 파일 로드 slick 메인 홈페이지 오른쪽 상단에 get it now를 클릭한 후 다운로드를 진행하거나 그 아래의 CDN주소를 복사해...